Tin tức
Flatsome là Gì? Theme Tốt Nhất Cho Website Kinh Doanh Online
Flatsome là một trong những theme WordPress phổ biến nhất dành cho các website thương mại điện tử, nổi bật nhờ giao diện đẹp mắt, tính năng linh hoạt và dễ dàng tùy chỉnh. Với sự kết hợp siêu việt giữa thiết kế hiện đại và khả năng tối ưu hiệu suất, Flatsome mang đến cho người dùng một công cụ mạnh mẽ để xây dựng cửa hàng trực tuyến chuyên nghiệp, thu hút khách hàng ngay từ cái nhìn đầu tiên. Hãy cùng 1web.com.vn tìm hiểu Flatsome là gì và cách để sử dụng nó tối ưu nhất trong bài viết dưới đây.
Flatsome là gì?
Flatsome là một theme WordPress nổi bật, được thiết kế đặc biệt để xây dựng các trang web bán hàng trực tuyến. Với tính năng, công cụ tùy chỉnh, theme giúp người dùng tạo ra trang web đẹp mắt, chuyên nghiệp và đầy đủ chức năng. Là lựa chọn lý tưởng cho các doanh nghiệp, cá nhân muốn xây dựng website bán hàng trực tuyến hiệu quả.

Phát triển bởi UX-Themes, một công ty uy tín trong lĩnh vực chủ đề WordPress, Flatsome đã nhận được nhiều đánh giá tích cực từ cộng đồng và trở thành một trong những chủ đề bán chạy nhất trên ThemeForest – nền tảng nổi tiếng chuyên cung cấp các chủ đề và mẫu thiết kế WordPress.
Với sự linh hoạt, khả năng tùy chỉnh cao và các tính năng mạnh mẽ, Flatsome là lựa chọn lý tưởng cho các doanh nghiệp và cá nhân muốn xây dựng một trang web bán hàng trực tuyến chuyên nghiệp và hiệu quả.
Ưu điểm tuyệt vời của Flatsome
Flatsome WordPress là công cụ mạnh mẽ, nổi bật với những ưu điểm kỹ thuật vượt trội, đáp ứng đầy đủ các nhu cầu của người sử dụng. Giao diện của Flatsome đã và đang nhận được sự hài lòng lớn từ người tiêu dùng nhờ khả năng tùy chỉnh linh hoạt và tính năng vượt trội.

1/ Khả năng tùy chỉnh cao
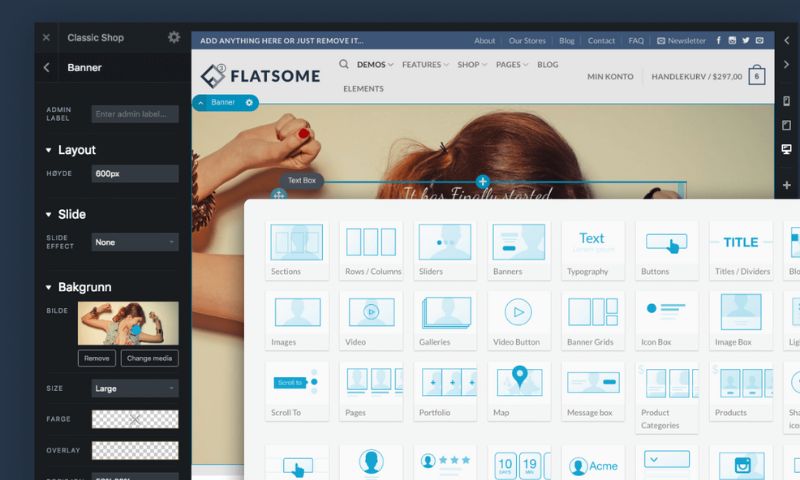
Flatsome được trang bị hàng loạt tính năng sẵn có và trình xây dựng trang web trực quan bằng công cụ kéo và thả (Live Page Builder). Do đó tạo cơ hội tuyệt vời để người dùng thỏa sức sáng tạo và thiết kế theo phong cách riêng của mình.
Bạn chỉ cần lên ý tưởng, còn lại mọi thứ đã có Flatsome lo. Với UX Builder, công cụ này có thể đáp ứng mọi yêu cầu từ các lĩnh vực khác nhau, từ bán hàng, bất động sản, đến tin tức và giới thiệu công ty.
2/ Chức năng không giới hạn
Flatsome mang lại cho người sử dụng sự tự do tuyệt đối trong việc tùy chỉnh, với Live Theme Option Panel cho phép bạn điều chỉnh Banner, Portfolio, Products, Buttons, Tabs,… một cách dễ dàng.
Đối với những người yêu cầu sự tỉ mỉ, Flatsome là lựa chọn lý tưởng, cho phép chỉnh sửa từng chi tiết nhỏ như căn lề, căn dòng trong bố cục. Đặc biệt, phần Header – nơi người dùng tiếp xúc đầu tiên với trang web – có thể được tối ưu dễ dàng thông qua thao tác kéo thả các phần như Menu, Search Icon, Button, Cart,…
3/ Tốc độ tải dữ liệu tối ưu
Flatsome được đánh giá cao nhờ tốc độ tải trang cực nhanh. Điều này có được nhờ vào việc công cụ này không sử dụng quá nhiều mã nguồn phức tạp. Theo các chuyên gia, Flatsome là một trong những theme WordPress có tốc độ tải nhanh nhất trên thị trường. Cùng với thiết kế chuyên nghiệp và thao tác mượt mà, Flatsome mang lại trải nghiệm người dùng tuyệt vời, luôn đáp ứng kỳ vọng của người tiêu dùng.
4/ Giao diện Flatsome tương thích với mọi phiên bản WordPress
Một trong những lý do khiến Theme Flatsome được đánh giá cao đến vậy chính là khả năng tương thích hoàn hảo với mọi phiên bản WordPress. Giao diện của Flatsome không chỉ độc đáo mà còn được tối ưu hóa để mang lại trải nghiệm người dùng mượt mà, dù bạn sử dụng phiên bản WordPress nào. Với ít lỗi và hiệu suất ổn định, Flatsome là sự lựa chọn lý tưởng cho cả lập trình viên chuyên nghiệp và người mới bắt đầu thiết kế.

5/ Cập nhật liên tục với tính năng vượt trội
Flatsome không chỉ được yêu thích mà còn là sản phẩm bán chạy nhất của UX-Themes. Được đầu tư mạnh mẽ, theme này luôn được cập nhật với những tính năng mới nhất để đáp ứng nhu cầu của người dùng.
Đặc biệt, Flatsome hỗ trợ hơn 12 ngôn ngữ, giúp người sử dụng dễ dàng dịch trang web của mình sang nhiều thứ tiếng khác nhau, mở rộng phạm vi tiếp cận toàn cầu. Đây chính là điểm cộng lớn giúp người dùng dễ dàng xây dựng một trang web đa ngôn ngữ hiệu quả.
6/ Cài đặt demo nhanh chóng và dễ dàng
Flatsome cung cấp một kho giao diện phong phú trong Flatsome Studio, với hàng loạt lựa chọn chỉ cách bạn một cú click chuột. Sau khi chọn được mẫu giao diện phù hợp, bạn có thể nhanh chóng tùy chỉnh để tạo ra một trang web theo ý muốn. Chính sự đơn giản và tiện lợi trong việc cài đặt demo đã tạo nên sự hứng thú cho người dùng, giúp họ nhanh chóng làm quen và gắn bó lâu dài với Theme Flatsome.
7/ Các tính năng vượt trội khác
Bên cạnh những tính năng nổi bật đã được đề cập, giao diện Flatsome còn sở hữu rất nhiều tính năng hấp dẫn khác. Theme này hoàn toàn tối ưu trên các thiết bị di động, giúp người dùng dễ dàng chỉnh sửa website ở bất kỳ đâu.

Với thiết kế Responsive Design, Flatsome đảm bảo trang web của bạn sẽ hiển thị đẹp mắt trên mọi kích cỡ màn hình, từ smartphone, tablet đến desktop, mang lại cơ hội thu hút lượng traffic lớn từ nhiều nguồn khác nhau.
Ngoài ra, Theme Flatsome còn cung cấp một loạt tính năng hỗ trợ đa dạng, bao gồm:
- Unlimited Header Options: Cho phép bạn thoải mái sáng tạo và thiết kế bất kỳ mẫu header nào theo ý muốn.
- Drag and Drop Header Builder: Tính năng kéo và thả giúp việc tạo và sắp xếp các mục header trở nên dễ dàng và nhanh chóng.
- Built-in Slider và Banner System: Giúp bạn tạo ra các slider và banner đẹp mắt, độc đáo cho website.
- Banner Focus Point: Tính năng mới mẻ giúp làm nổi bật điểm nhấn trong mỗi bức ảnh.
- Drag and Drop Image Grids: Cho phép tạo các ô hình ảnh dễ dàng với thao tác kéo và thả.
- Full Typography Control: Tùy chỉnh đầy đủ kích cỡ và kiểu chữ trên trang web để phù hợp với phong cách thiết kế của bạn.
- Smart Image Lazy Loading: Tối ưu hóa tốc độ tải trang, giảm thiểu thời gian tải hình ảnh cho người dùng.
- Built-in Live Search: Cho phép người dùng tìm kiếm sản phẩm, từ khóa hoặc danh mục nhanh chóng và hiệu quả.
- Automatic Theme Updates: Tính năng tự động cập nhật giúp bạn luôn sở hữu phiên bản theme mới nhất và chất lượng nhất.
Hướng dẫn cài đặt thành công Theme Flatsome
Để cài đặt và kích hoạt theme Flatsome thành công, đầu tiên bạn cần truy cập vào cửa hàng WooCommerce, giải nén file zip Flatsome và tải lên thư mục Theme. Sau đó, bạn sẽ được chuyển đến giao diện quản trị WordPress và thực hiện các bước sau:

- Truy cập vào Dashboard > chọn Appearance > chọn Themes.
- Để tìm file zip, bạn vào đường dẫn: flatsome_main > theme files.
Trong thư mục chính, bạn sẽ tìm thấy một file có tên flatsome-child.zip. Đây là theme con được gộp sẵn để hỗ trợ bạn thay đổi CSS mà không làm ảnh hưởng đến các tùy chỉnh gốc của theme.
Sau khi cài đặt theme Flatsome, bạn cần kích hoạt nó để bắt đầu sử dụng. Để làm điều này, vào Dashboard > Appearance > Flatsome và nhấn chọn Activate.
Chỉ cần làm theo các bước hướng dẫn trên, bạn sẽ dễ dàng cài đặt và kích hoạt theme Flatsome WordPress để sử dụng.
Hướng dẫn sử dụng đúng Theme Flatsome
Dưới đây là hướng dẫn chi tiết cách sử dụng và điều chỉnh theme Flatsome sao cho phù hợp nhất với trang web mà bạn mong muốn.

Điều chỉnh tên website
Để chỉnh sửa tên website, bạn truy cập vào mục Cài đặt và chọn Tổng quan. Tiếp theo, di chuyển đến phần Tên Website nằm ở phía trên cùng.
Công việc chỉnh sửa phần Brand (Thương hiệu) cũng rất quan trọng vì nó sẽ ảnh hưởng trực tiếp đến quá trình kinh doanh của bạn sau này. Thông thường, mục này sẽ có tên domain hoặc tên cửa hàng để tạo sự đồng nhất cho website.
Bên dưới mục tên website, bạn sẽ thấy phần Slogan (Khẩu hiệu) của trang web. Đây là nơi bạn có thể mô tả ngắn gọn thông tin chính về website của mình. Hãy điều chỉnh phần này sao cho phù hợp với mục tiêu và nội dung của trang web để tạo sự hấp dẫn và rõ ràng cho người truy cập.
Tối ưu đường dẫn trên giao diện Flatsome
Đường dẫn (URL) là một yếu tố quan trọng trong việc xếp hạng website trên các công cụ tìm kiếm (SERP). Do đó, bạn nên thiết lập URL ngắn gọn, dễ hiểu và chứa từ khóa chính để cải thiện khả năng tìm kiếm. Để thực hiện điều này trên Flatsome Theme, bạn truy cập vào Cài đặt > Đường dẫn tĩnh.
Tiếp theo, tìm mục Tiêu đề bài viết và nhấn Lưu thay đổi. Hãy cân nhắc kỹ lưỡng khi thực hiện thao tác này vì nó sẽ ảnh hưởng đến toàn bộ đường dẫn của website sau này.
Thay đổi Logo
Nếu website của bạn đã có logo, bạn chỉ cần cập nhật lại. Nếu chưa có, bạn có thể tự thiết kế hoặc thuê một đơn vị thiết kế chuyên nghiệp. Để thay đổi logo, vào Flatsome > Theme Options. Tiếp theo, đi đến Header > Logo & Identity > Select file.
Chọn logo từ máy tính và nhấn Đăng để hoàn tất. Sau khi thay đổi logo, bạn có thể tiếp tục thay đổi Favicon – biểu tượng nhỏ hiển thị trên thanh trình duyệt khi người dùng tìm kiếm.
Thay đổi màu sắc Brand
Màu sắc thương hiệu là yếu tố quan trọng để khách hàng dễ dàng nhận diện. Bạn nên đồng nhất màu sắc với logo và tránh sử dụng quá nhiều màu sắc gây rối mắt. Để thay đổi màu sắc, vào Wp-admin > Flatsome > Theme Options > Style > Colors > Primary. Sau khi chọn màu sắc phù hợp, nhớ nhấn Lưu để hoàn tất.

Thay đổi Menu
Flatsome Theme cung cấp hai loại menu chính: Main Menu và Second Menu. Bạn có thể chọn loại menu phù hợp với nhu cầu của mình. Để chỉnh sửa menu, truy cập wp-admin > Giao diện > Menu. Tại đây, bạn có thể thêm hoặc bớt các mục như Trang, bài viết, chuyên mục tùy theo nhu cầu.
Thiết lập Sidebar
Sidebar là thanh công cụ mặc định nằm bên phải của website. Nội dung trong Sidebar có thể thay đổi tùy vào nhu cầu sử dụng, ví dụ như Bài viết gần đây, Bài viết phổ biến. Sidebar còn hỗ trợ SEO rất tốt, vì vậy bạn nên hiển thị tiêu đề của khoảng 6-8 bài viết mới. Để chỉnh sửa, vào wp-admin > Giao diện > Widget và kéo thả các module vào vị trí phù hợp.
Chỉnh Footer
Để chỉnh sửa Footer, vào Giao diện > Widget. Chọn Footer 1 và Footer 2 để điều chỉnh. Tuy nhiên, bạn nên thực hiện chỉnh sửa này sau khi trang web có đủ nội dung bài viết.
Đăng bài lên trang web
Để đăng bài viết, trang hoặc sản phẩm, chuẩn bị nội dung trong file Word. Sau đó, truy cập vào wp-admin > Bài viết > Bài viết mới. Bạn có thể chọn một trong ba dạng nội dung: bài viết, trang hoặc sản phẩm. Để tối ưu bài viết chuẩn SEO, sử dụng Flatsome để chỉnh sửa các yếu tố quan trọng như:
- Tiêu đề
- Slug
- Meta Description
Bất kỳ bài đăng nào cũng cần phải có cấu trúc rõ ràng, vì vậy đừng quên sử dụng các thẻ H2, H3,… để phân cấp nội dung.
Một số kinh nghiệm tối ưu Flatsome Theme WordPress
Mặc dù theme Flatsome đã được tối ưu rất tốt ngay từ đầu, nhưng trong quá trình sử dụng, bạn có thể cần cài thêm một số plugin hoặc sử dụng mã tùy biến để phục vụ công việc của mình. Tuy nhiên, điều này có thể ảnh hưởng đến tốc độ tải của website, làm cho trang web của bạn bị chậm hơn so với ban đầu. Dưới đây là một số kinh nghiệm để tối ưu Flatsome Theme và giúp website hoạt động mượt mà hơn:

Hạn chế việc chèn mã từ bên ngoài
Tránh dán các mã chèn dữ liệu từ bên ngoài như nút like, share Facebook, hoặc mã chèn fanpage và các nút chia sẻ mạng xã hội. Những mã này có thể làm giảm tốc độ tải trang.
Chỉ sử dụng mã cần thiết
Các mã như chat tawk.to, chat Facebook chỉ nên được cài đặt khi thực sự cần thiết. Ngoài ra, hãy sử dụng Google Tag Manager để chèn mã, giúp đảm bảo tối ưu hiệu suất của theme Flatsome.
Cân nhắc khi cài thêm plugin
Mặc dù việc thêm plugin để mở rộng chức năng cho website là rất phổ biến, nhưng bạn nên đánh giá cẩn thận mức độ quan trọng của từng plugin và sự ảnh hưởng của chúng đến tốc độ tải trang. Tránh cài quá nhiều plugin không cần thiết.
Không cài nhiều plugin có chức năng tương tự
Nếu đã sử dụng một plugin như WP Rocket, bạn không nên cài thêm Super Cache. Tương tự, khi đã sử dụng Yoast SEO, không cần cài thêm Rank Math SEO. Việc này giúp giảm tải cho website và tránh xung đột giữa các plugin.

Tối ưu hình ảnh trước khi tải lên web
Trước khi tải hình ảnh sản phẩm lên, hãy tối ưu chúng để giảm dung lượng mà vẫn đảm bảo chất lượng hiển thị tốt. Tránh việc sử dụng ảnh có kích thước lớn không cần thiết, ví dụ như hình ảnh 3000px trong khi website chỉ cần hiển thị ảnh 500-600px.
Lựa chọn hosting hoặc VPS tốt
Chọn hosting hoặc VPS có tốc độ tải nhanh và ổn định để đảm bảo website của bạn hoạt động mượt mà. Hãy sử dụng các hosting chất lượng từ các nhà cung cấp uy tín cải thiện tốc độ tải cho website của bạn.
Xây dựng website nâng tầm thương hiệu, tăng doanh thu cùng 1web.com.vn
Với thiết kế tinh tế, khả năng tùy chỉnh cao và tối ưu hóa cho SEO, Flatsome không chỉ giúp bạn tạo ra một trang web đẹp mắt mà còn dễ dàng tối ưu hóa tốc độ tải trang và nâng cao trải nghiệm người dùng. Đây là một lựa chọn tuyệt vời cho những ai muốn phát triển thương hiệu trực tuyến và thu hút khách hàng.
Tuy nhiên, để tối đa hóa hiệu quả của website và xây dựng một thương hiệu trực tuyến bền vững, bạn cần một đối tác thiết kế website chuyên nghiệp và đáng tin cậy. 1web.com.vn chính là giải pháp lý tưởng dành cho bạn. Đến với chúng tôi, quý khách không chỉ sở hữu website đẹp mắt mà còn tối ưu về mọi mặt, từ tốc độ tải trang cho đến khả năng tiếp cận người dùng hiệu quả nhất.
- Mỗi website tạo ra đều được thiết kế riêng biệt, phù hợp với yêu cầu và chiến lược của khách hàng, giúp làm nổi bật và tạo dấu ấn trong lòng khách hàng.
- Website được tối ưu hóa chuẩn SEO ngay từ ban đầu, giúp nâng cao khả năng tìm kiếm trên Google và tăng trưởng lượng truy cập tự nhiên.
- Luôn sẵn sàng hỗ trợ bạn bất cứ lúc nào, từ việc chỉnh sửa nhỏ đến những cải tiến lớn, đảm bảo web luôn hoạt động ổn định và hiệu quả.
- Tối ưu tốc độ tải trang, giúp nâng cao trải nghiệm người dùng và giảm tỷ lệ thoát trang.
Website không chỉ là nơi để giới thiệu sản phẩm mà còn là công cụ kinh doanh mạnh mẽ, với các tính năng như giỏ hàng, thanh toán online, quản lý khách hàng, giúp phát triển kinh doanh trực tuyến hiệu quả.
Đừng để website của bạn chỉ là một “công cụ”, mà hãy biến nó thành “kênh kết nối” mạnh mẽ giữa bạn và khách hàng. 1web.com.vn tự hào là người bạn đồng hành đáng tin cậy, giúp bạn xây dựng website phù hợp nhất với mục tiêu và chiến lược kinh doanh.

Trần Thạch An, CEO của 1web.com.vn, là một trong những nhân vật hàng đầu trong lĩnh vực thiết kế website tại Việt Nam. Với hơn 10 năm kinh nghiệm trong ngành công nghệ thông tin, ông đã xây dựng 1web.com.vn trở thành một nền tảng đáng tin cậy cho doanh nghiệp muốn khẳng định sự hiện diện trực tuyến. Dưới sự lãnh đạo của ông, 1web.com.vn không chỉ cung cấp dịch vụ thiết kế website chuyên nghiệp mà còn chú trọng vào việc tối ưu hóa trải nghiệm người dùng và phát triển thương hiệu cho khách hàng.
#ceo1webcomvn #admin1webcomvn #ceotranthachan #author1webcomvn
Thông tin liên hệ:
- Website: https://1web.com.vn/
- Email: ceotranthachan@gmail.com
- Địa chỉ: 465 Hoà Hảo, Phường 5, Quận 10, Hồ Chí Minh, Việt Nam
