Tin tức
Webhook Là Gì? Lợi Ích Và Các Kiến Thức Cơ Bản Về Webhook
Trong thời đại công nghệ số hiện nay, các ứng dụng web không chỉ tồn tại độc lập mà thường liên kết với nhau thông qua các giao thức truyền thông khác nhau. Một trong những phương pháp phổ biến để kết nối và trao đổi thông tin giữa các ứng dụng là Webhook. Nếu bạn đang tìm hiểu về Webhook hoặc muốn biết cách cài đặt và sử dụng nó một cách hiệu quả, bài viết dưới đây sẽ cung cấp những thông tin cơ bản và hữu ích về chủ đề này.
Webhook là gì?
Webhook là một cơ chế giao tiếp giữa các ứng dụng web, cho phép một ứng dụng gửi thông báo hoặc dữ liệu tới một ứng dụng khác thông qua HTTP. Không giống như các phương thức API truyền thống, trong đó ứng dụng cần liên tục yêu cầu dữ liệu từ một ứng dụng khác, Webhook hoạt động dựa trên cơ chế “push” (đẩy), nghĩa là khi có sự kiện nào đó xảy ra, ứng dụng nguồn sẽ tự động gửi thông tin đến một URL được cấu hình trước. Điều này giúp tiết kiệm thời gian, giảm tải yêu cầu không cần thiết và đảm bảo rằng dữ liệu được cập nhật ngay lập tức.
Ví dụ: Bạn đang quản lý một cửa hàng trực tuyến và muốn được thông báo khi có đơn hàng mới. Khi một khách hàng đặt hàng, hệ thống sẽ tự động gửi thông báo chi tiết đơn hàng đó qua Webhook tới một URL mà bạn đã cài đặt. Nhờ vậy, bạn có thể xử lý đơn hàng ngay lập tức mà không cần phải kiểm tra thủ công.

Khái niệm cơ bản về Webhook
Hiểu cơ bản về Webhook có thể giúp bạn tối ưu hóa việc kết nối giữa các dịch vụ. Webhook thường bao gồm các yếu tố chính sau:
- Endpoint (Điểm cuối): Đây là URL mà ứng dụng nhận sẽ nhận thông báo từ Webhook. Endpoint cần phải được bảo mật để đảm bảo rằng chỉ dữ liệu từ nguồn đáng tin cậy mới được gửi đến.
- Payload: Là dữ liệu mà Webhook sẽ gửi đi khi có sự kiện xảy ra. Payload thường ở dạng JSON hoặc XML, chứa các thông tin liên quan đến sự kiện đã kích hoạt Webhook.
- Event (Sự kiện): Là các hành động hoặc thay đổi trạng thái trong ứng dụng mà bạn muốn nhận thông báo qua Webhook. Ví dụ: đơn hàng mới, cập nhật người dùng, hoặc thông tin thanh toán.
Webhook chủ yếu được sử dụng trong các tình huống yêu cầu dữ liệu cập nhật ngay lập tức, như thông báo về trạng thái của dịch vụ, đơn hàng mới, hoặc cập nhật hệ thống.
Các bước cài đặt và cấu hình Webhook
Để sử dụng Webhook hiệu quả, bạn cần cài đặt và cấu hình chúng đúng cách. Dưới đây là các bước cơ bản để thiết lập Webhook:
1. Xác định sự kiện cần theo dõi
Trước tiên, bạn cần xác định rõ ràng sự kiện nào trong ứng dụng của mình sẽ kích hoạt Webhook. Ví dụ, trong một cửa hàng trực tuyến, các sự kiện như “đơn hàng mới” hay “cập nhật trạng thái đơn hàng” có thể là những sự kiện cần thiết lập Webhook.
2. Tạo URL nhận dữ liệu (Endpoint)
Bước tiếp theo là tạo một URL để nhận dữ liệu từ Webhook. URL này có thể được cài đặt trên một server hoặc dịch vụ đám mây mà bạn quản lý. URL cần có khả năng tiếp nhận các yêu cầu HTTP POST và xử lý dữ liệu mà Webhook gửi đến.
3. Cấu hình Webhook trong ứng dụng nguồn
Sau khi đã có URL, bạn sẽ cần cấu hình Webhook trong ứng dụng nguồn, tức là ứng dụng sẽ gửi thông báo khi sự kiện xảy ra. Điều này có thể được thực hiện bằng cách truy cập vào phần quản lý Webhook của ứng dụng và nhập URL Endpoint cùng các thông tin cần thiết, như loại sự kiện và định dạng dữ liệu gửi đi.
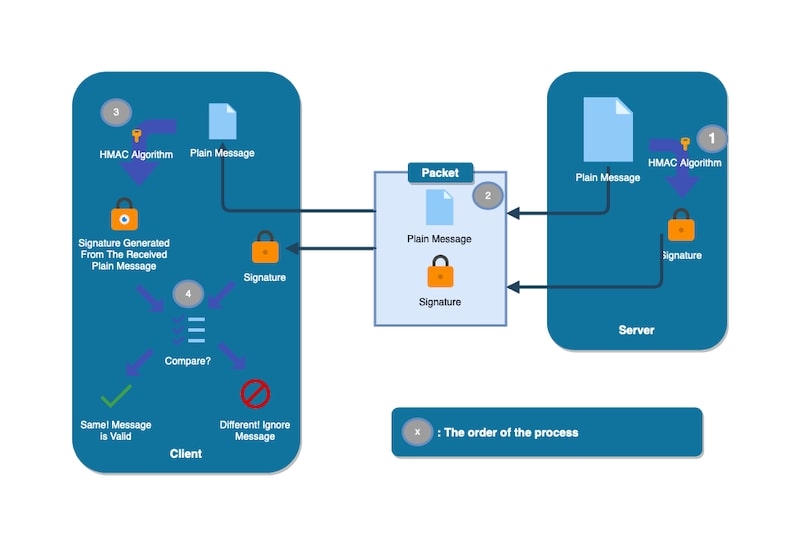
4. Kiểm tra và xác thực dữ liệu
Cuối cùng, bạn nên kiểm tra xem dữ liệu từ Webhook có được gửi đến đúng cách hay không. Bạn có thể sử dụng các công cụ thử nghiệm Webhook hoặc kiểm tra trực tiếp trên server của mình để xác minh rằng thông tin từ sự kiện được chuyển tiếp chính xác.

Những ứng dụng thực tế của Webhook
Webhook được ứng dụng rộng rãi trong nhiều lĩnh vực và dịch vụ khác nhau, từ các nền tảng thương mại điện tử đến các hệ thống quản lý doanh nghiệp, và ngay cả trong các công cụ phát triển phần mềm. Dưới đây là một số ứng dụng thực tế của Webhook:
- Thương mại điện tử: Trong các nền tảng thương mại điện tử như Shopify hoặc WooCommerce, Webhook được sử dụng để thông báo về đơn hàng mới, tình trạng thanh toán hoặc thay đổi tồn kho. Điều này giúp các nhà quản lý cửa hàng dễ dàng nắm bắt thông tin và phản ứng nhanh chóng.
- Quản lý dự án: Trong các công cụ quản lý dự án như Trello hay Asana, Webhook có thể được cấu hình để thông báo khi có nhiệm vụ mới được tạo, hoàn thành hoặc cập nhật. Điều này giúp nhóm làm việc theo dõi tiến độ dự án một cách hiệu quả hơn.
- Hệ thống thanh toán: Webhook thường được sử dụng trong các hệ thống thanh toán trực tuyến như PayPal hoặc Stripe để thông báo về các giao dịch mới, xác nhận thanh toán hoặc hoàn tiền.
- Tích hợp ứng dụng: Đối với các nhà phát triển phần mềm, Webhook giúp dễ dàng tích hợp nhiều ứng dụng với nhau. Ví dụ, khi một repository trên GitHub có thay đổi (commit mới, pull request), Webhook có thể thông báo cho hệ thống CI/CD (Continuous Integration/Continuous Delivery) để bắt đầu quá trình build và deploy ứng dụng.
- Mạng xã hội và marketing: Trong các chiến dịch marketing hoặc quảng cáo, Webhook có thể được sử dụng để theo dõi lượt đăng ký mới, lượt tương tác với quảng cáo hoặc các hoạt động khác của người dùng, từ đó giúp các nhà tiếp thị tối ưu hóa chiến dịch của họ.

Kết luận
Webhook là một công cụ mạnh mẽ giúp các ứng dụng kết nối với nhau một cách nhanh chóng và hiệu quả. Với khả năng đẩy dữ liệu theo thời gian thực, Webhook giúp giảm tải yêu cầu liên tục từ các API truyền thống, tiết kiệm tài nguyên và nâng cao hiệu suất cho các hệ thống ứng dụng. Hiểu và sử dụng Webhook một cách đúng đắn sẽ giúp bạn tự động hóa quy trình, tối ưu hóa trải nghiệm người dùng và nâng cao khả năng tích hợp giữa các dịch vụ. Nếu bạn đang tìm kiếm cách để tối ưu hóa luồng thông tin giữa các hệ thống, thì việc sử dụng Webhook chính là một lựa chọn lý tưởng.

Trần Thạch An, CEO của 1web.com.vn, là một trong những nhân vật hàng đầu trong lĩnh vực thiết kế website tại Việt Nam. Với hơn 10 năm kinh nghiệm trong ngành công nghệ thông tin, ông đã xây dựng 1web.com.vn trở thành một nền tảng đáng tin cậy cho doanh nghiệp muốn khẳng định sự hiện diện trực tuyến. Dưới sự lãnh đạo của ông, 1web.com.vn không chỉ cung cấp dịch vụ thiết kế website chuyên nghiệp mà còn chú trọng vào việc tối ưu hóa trải nghiệm người dùng và phát triển thương hiệu cho khách hàng.
#ceo1webcomvn #admin1webcomvn #ceotranthachan #author1webcomvn
Thông tin liên hệ:
- Website: https://1web.com.vn/
- Email: ceotranthachan@gmail.com
- Địa chỉ: 465 Hoà Hảo, Phường 5, Quận 10, Hồ Chí Minh, Việt Nam
