Tin tức
Attribute là gì? Vai trò và ý nghĩa attribute trong website
Trong lĩnh vực phát triển web, “attribute” là một thuật ngữ quan trọng mà các nhà phát triển cần nắm rõ. Attribute không chỉ đóng vai trò trong việc cải thiện cấu trúc HTML mà còn ảnh hưởng đến SEO và trải nghiệm người dùng. Trong bài viết này, chúng ta sẽ cùng tìm hiểu về attribute, các loại attribute phổ biến và vai trò của chúng trong website.
Attribute là gì?
Attribute (thuộc tính) là một phần mở rộng của các thẻ HTML, giúp cung cấp thông tin bổ sung cho thẻ đó. Mỗi attribute thường bao gồm một tên và một giá trị, cho phép bạn điều chỉnh cách thức hoạt động và hiển thị của các thành phần trên trang web.

Cấu trúc của attribute
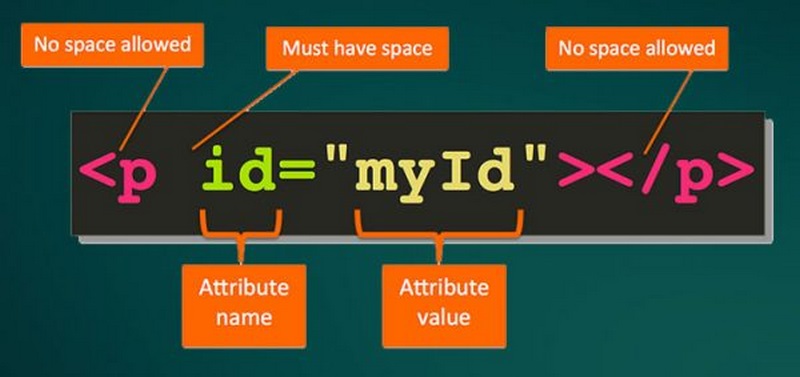
Cấu trúc cơ bản của một attribute trong HTML như sau:
Ví dụ, trong thẻ <img>, thuộc tính src được sử dụng để chỉ định đường dẫn đến hình ảnh:
Các loại attribute phổ biến
Attribute trong thẻ HTML
Có nhiều loại attribute khác nhau có thể được sử dụng trong HTML. Dưới đây là một số attribute phổ biến:
- src: Sử dụng trong thẻ <img> để chỉ định đường dẫn đến hình ảnh.
- href: Sử dụng trong thẻ <a> để chỉ định liên kết đến một trang web khác.
- alt: Cung cấp mô tả cho hình ảnh, giúp cải thiện SEO và khả năng tiếp cận.
- title: Hiển thị thông tin bổ sung khi người dùng di chuột qua phần tử.
- class: Cho phép nhóm các phần tử với các kiểu CSS tương tự.
- id: Định danh duy nhất cho một phần tử trong trang, giúp dễ dàng truy cập và thao tác qua JavaScript.
Attribute tùy chỉnh
HTML5 cho phép bạn tạo các attribute tùy chỉnh với định dạng data-*, cho phép bạn lưu trữ dữ liệu tùy chỉnh trong các thẻ HTML. Ví dụ:

Vai trò của attribute trong website
Cải thiện SEO
Các attribute như alt và title có vai trò quan trọng trong SEO. Chúng giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web, từ đó cải thiện khả năng xếp hạng trong tìm kiếm.
- Alt Text: Cung cấp mô tả cho hình ảnh, giúp công cụ tìm kiếm hiểu rõ hơn về nội dung hình ảnh và cải thiện khả năng truy cập cho người dùng khiếm thị.
- Title Tags: Giúp người dùng hiểu rõ hơn về nội dung của liên kết hoặc phần tử.
Tăng cường trải nghiệm người dùng
Attribute giúp cải thiện trải nghiệm người dùng bằng cách cung cấp thông tin bổ sung và hỗ trợ điều hướng.
- Tooltips: Sử dụng attribute
titleđể hiển thị thông tin bổ sung khi người dùng di chuột qua phần tử. - Hỗ trợ JavaScript: Các attribute tùy chỉnh có thể được sử dụng để lưu trữ thông tin cần thiết cho các thao tác JavaScript, giúp tăng cường tính năng tương tác của website.
Tổ chức mã nguồn
Sử dụng attribute giúp tổ chức mã HTML một cách rõ ràng và có cấu trúc hơn. Điều này không chỉ giúp các nhà phát triển dễ dàng đọc và hiểu mã mà còn hỗ trợ trong việc bảo trì và cập nhật website sau này.
Tối ưu hóa hiệu suất
Việc sử dụng attribute đúng cách cũng có thể giúp tối ưu hóa hiệu suất của website. Ví dụ, việc sử dụng attribute loading trong thẻ <img> giúp cải thiện tốc độ tải trang bằng cách trì hoãn việc tải hình ảnh không hiển thị ngay lập tức.
Cách sử dụng attribute hiệu quả

Sử dụng attribute mô tả
Khi thêm các attribute như alt hoặc title, hãy chắc chắn rằng mô tả ngắn gọn nhưng đầy đủ ý nghĩa. Điều này không chỉ giúp SEO mà còn giúp cải thiện trải nghiệm người dùng.
Tránh lạm dụng attribute
Mặc dù attribute rất hữu ích, nhưng bạn cũng nên tránh lạm dụng chúng. Việc thêm quá nhiều attribute không cần thiết có thể làm tăng độ phức tạp của mã nguồn và làm giảm hiệu suất website.
Thực hiện kiểm tra thường xuyên
Để đảm bảo rằng các attribute đang hoạt động hiệu quả, bạn nên thường xuyên kiểm tra và cập nhật chúng. Sử dụng các công cụ kiểm tra SEO để phát hiện các vấn đề liên quan đến attribute.
Kết luận
Attribute đóng vai trò quan trọng trong việc phát triển website, không chỉ cải thiện SEO mà còn nâng cao trải nghiệm người dùng. Hiểu rõ về các loại attribute và cách sử dụng chúng sẽ giúp bạn xây dựng một trang web chuyên nghiệp và tối ưu hơn. Hãy chú ý đến việc sử dụng attribute trong mã nguồn của bạn để tối ưu hóa hiệu suất và khả năng truy cập cho người dùng!

Trần Thạch An, CEO của 1web.com.vn, là một trong những nhân vật hàng đầu trong lĩnh vực thiết kế website tại Việt Nam. Với hơn 10 năm kinh nghiệm trong ngành công nghệ thông tin, ông đã xây dựng 1web.com.vn trở thành một nền tảng đáng tin cậy cho doanh nghiệp muốn khẳng định sự hiện diện trực tuyến. Dưới sự lãnh đạo của ông, 1web.com.vn không chỉ cung cấp dịch vụ thiết kế website chuyên nghiệp mà còn chú trọng vào việc tối ưu hóa trải nghiệm người dùng và phát triển thương hiệu cho khách hàng.
#ceo1webcomvn #admin1webcomvn #ceotranthachan #author1webcomvn
Thông tin liên hệ:
- Website: https://1web.com.vn/
- Email: ceotranthachan@gmail.com
- Địa chỉ: 465 Hoà Hảo, Phường 5, Quận 10, Hồ Chí Minh, Việt Nam
