Tin tức
Heading Là Gì? Cách Tạo Heading Để Tối Ưu Seo Cho Website
Một trong những yếu tố quan trọng trong SEO Onpage là việc tối ưu các thẻ Heading trong bài viết, giúp nâng cao khả năng xếp hạng của website trên Google. Bên cạnh đó, nó còn mang lại cấu trúc bài viết rõ ràng và mạch lạc. Vậy thẻ Heading là gì? Bạn cần làm gì để tối ưu các thẻ này trong bài viết cho SEO? Cùng đọc bài viết dưới đây, 1web.com.vn sẽ cung cấp câu trả lời chi tiết cho bạn.
Heading là gì?
Thẻ Heading là các tiêu đề trong bài viết, có chức năng tóm tắt hoặc diễn đạt ý chính của một đoạn văn, bao gồm hai loại: thẻ Heading Title (H1) và Subheading.

- Heading Title (H1): hay còn được gọi là nhan đề hoặc tiêu đề chính của trang, là thẻ lớn nhất trong bài viết. Mỗi bài viết chỉ cần có một H1.
- Subheading: Đây là những tiêu đề thể hiện nội dung cho từng phần, từ H2 đến H6 và được sắp xếp theo thứ tự từ lớn đến nhỏ. Trong một trang, có thể sử dụng nhiều thẻ để phân chia các mục nội dung.
Lợi ích của việc sử dụng Heading
Trong các bài viết trên website, lợi ích cốt lõi của việc sử dụng thẻ Heading là gì? Cụ thể:

Thể hiện bố cục bài viết rõ ràng
Để đảm bảo sự mạch lạc cho bài viết trên website, Heading được sử dụng để phân chia và sắp xếp bố cục bài viết rõ ràng. Hệ thống thẻ tiêu đề tạo ra một dàn ý tổng quát, thể hiện các nội dung chính trong từng phần. Các thẻ này cũng giúp làm nổi bật các luận điểm và ý chính trong mỗi phần của bài viết.
Khi cấu trúc bài viết được trình bày rõ ràng, Bot Google có thể nhanh chóng nắm bắt và hiểu các ý chính. Điều này giúp đề xuất các câu trả lời liên quan một cách nhanh chóng và có thể nâng cao thứ hạng bài viết trên công cụ tìm kiếm (SERP).
Cải thiện mức độ tiếp cận người tiêu dùng
Các thẻ cấu trúc trong bài viết được hiển thị rành mạch nhằm hướng dẫn người đọc tiếp nhận thông tin rõ ràng. Kích thước của từng Heading được điều chỉnh phù hợp để người dùng có thể tiếp cận dễ dàng và duy trì sự chú ý với nội dung.
Đối với những người gặp khó khăn về thị giác, việc sử dụng Heading đúng cách giúp các công cụ đọc màn hình (Screen Reader) đọc to các phần quan trọng trong bài viết, giúp họ nghe và đưa ra quyết định có nên đọc tiếp bài viết đó không. Ngoài ra, công cụ này cũng hỗ trợ điều hướng giữa các Heading được định dạng HTML, từ đó tăng cường khả năng tiếp cận bài viết.
Cải thiện sự hiệu quả và điểm SEO của trang web
Công cụ tìm kiếm của Google coi thẻ Heading là yếu tố quan trọng giúp GoogleBot nhận diện chủ đề và độ liên quan của nội dung trên trang. Các từ khóa hoặc từ khóa liên quan trong thẻ này giúp Google hiểu rõ hơn về nội dung trang web, từ đó nâng cao khả năng hiển thị của bài viết khi người dùng tìm kiếm và Google trả về kết quả tìm kiếm có liên quan.
Cách để xác định và kiểm tra thẻ Heading
Sau khi nắm rõ về Heading là gì và tầm quan trọng của nó trong SEO, bước tiếp theo là tìm kiếm và kiểm tra nó trên website để tối ưu hóa hiệu quả sử dụng. Cụ thể có 2 cách:

Xác định các Heading trong mã nguồn của trang
Để tìm các thẻ Heading trong mã nguồn của trang, bạn chỉ cần thực hiện theo các bước đơn giản: Nhấn vào một chỗ trống bất kỳ trên trang (hoặc bấm Ctrl + U) → Chọn “View Page Source” hoặc “Xem nguồn trang” → Mã nguồn của trang sẽ xuất hiện trên màn hình.
Để kiểm tra các thẻ này trong mã nguồn của trang, bạn có thể lần lượt tìm các thẻ <h1>/<H1> và <h2>/<H2>. Để tìm nhanh hơn, bạn có thể nhấn Ctrl + F và nhập tên thẻ cần tra cứu.
Sử dụng những công cụ SEO
Nếu các thẻ Heading nằm xen lẫn với các yếu tố khác trong mã nguồn, việc tìm kiếm có thể gặp khó khăn. Để làm việc này dễ dàng hơn, bạn có thể sử dụng những công cụ sau:
SEOQuake
SEOQuake là một công cụ hỗ trợ SEO mà bạn có thể dễ dàng cài đặt trên trình duyệt Chrome hoặc Firefox. Sau khi cài đặt xong, bạn truy cập vào SEOQuake, chọn mục Diagnosis, sau đó chọn Heading và View others. Lúc này, tất cả các thẻ cần tìm trong bài viết sẽ được hiển thị.
Web Developer
Web Developer là công cụ hỗ trợ kiểm tra các thẻ Heading có thể cài đặt trên trình duyệt Chrome. Sau khi truy cập vào Web Developer, bạn chọn Outline và tiếp theo là Outline Heading. Tại đây, các thẻ này sẽ được đánh dấu bằng các ô màu xanh trên trang.
Các công cụ hỗ trợ khác
Bên cạnh SEO Quake và Web Developer, các SEOer cũng thường sử dụng những công cụ khác như Screaming Frog, SEO Meta in 1 Click, Yoast SEO để kiểm tra các thẻ Heading trên trang web của mình.
Cách tối ưu hóa Heading
Trên thực tế, việc sử dụng các thẻ Heading trong bài viết cần tuân thủ những nguyên tắc tối ưu nhất định. Khi bạn nắm rõ cách tối ưu Heading là gì và áp dụng đúng những quy tắc này sẽ giúp SEO website đạt hiệu quả tốt hơn. Mỗi thẻ này sẽ có những phương pháp tối ưu khác nhau. Cụ thể:

Với H1
H1 cần phải ngắn gọn, rõ ràng và truyền tải đầy đủ nội dung của bài viết:
- H1 chứa từ khóa chính;
- Đảm bảo chỉ có một thẻ H1 trong mỗi bài viết giúp Google đánh giá và xếp hạng nội dung trang hiệu quả hơn;
- H1 cần được tối giản và dễ hiểu, chỉ bao gồm những từ khóa chính và trọng tâm của bài viết;
- Tạo sự liên kết giữa thẻ H1 và tiêu đề trang giúp tối ưu hóa trải nghiệm người dùng và cải thiện nhận diện nội dung.
Với H2
H2 là thẻ con của H1, giúp tạo cấu trúc phân cấp cho nội dung, làm cho bài viết trở nên rõ ràng hơn:
- H2 cần chứa từ khóa chính và các từ khóa liên quan (LSI hoặc từ khóa phụ), nhưng phải duy trì sự tự nhiên, không làm tiêu đề trở nên gượng gạo;
- Cấu trúc bài viết có thể thay đổi, nhưng cần đảm bảo có tối thiểu 2 thẻ H2 để giúp phân chia các phần nội dung một cách rõ ràng và mạch lạc;
- Các tiêu đề cần phải độc lập và không trùng lặp nội dung.
Với H3
H3 đóng vai trò chi tiết hóa các thông tin được đề cập trong thẻ H2:
- Một thẻ H2 thường có ít nhất 2 hoặc vài thẻ H3, nếu chỉ có một thẻ H3 thì tốt nhất là không nên sử dụng.
- Các thẻ H3 nên được in đậm và chứa từ khóa phụ để làm nổi bật, giúp GoogleBot dễ dàng nhận biết sự khác biệt với phần nội dung khác.
Với H4,H 5 và H6
Vai trò của thẻ H4 là làm sáng tỏ các thông tin trong H3, H5 tiếp tục đảm nhận việc giải thích chi tiết các phần trong H4 và tương tự với các thẻ còn lại.
H5 và H6 là sự lựa chọn cho các bài viết có nhiều lớp thông tin và yêu cầu phân cấp chi tiết. Bài viết từ 1000-2000 chữ thường không cần dùng thẻ này.
Cách để cải thiện các Heading hiệu quả
Trong quá trình thiết kế nội dung web, cách làm nổi bật Heading gồm:

Chọn từ khóa chính phù hợp
Mỗi thẻ Heading cần bao gồm từ khóa chính liên quan đến nội dung của trang. Điều này giúp công cụ tìm kiếm nhận diện và hiểu đúng thông tin, mang lại kết quả chính xác cho người dùng.
Sử dụng ngôn từ sinh động và đầy lôi cuốn
Để làm cho người đọc chú ý, hãy dùng từ ngữ sáng tạo, hấp dẫn và gây tò mò. Điều này sẽ giúp người đọc cảm thấy thích thú và muốn khám phá thêm về nội dung bạn chia sẻ.
Tối ưu độ dài Heading
Để tăng tính hiệu quả, Heading nên được viết ngắn gọn và trực tiếp, phản ánh đúng ý chính của nội dung. Tránh việc viết nó quá dài vì nó có thể làm giảm sự rõ ràng và làm người đọc cảm thấy rối.
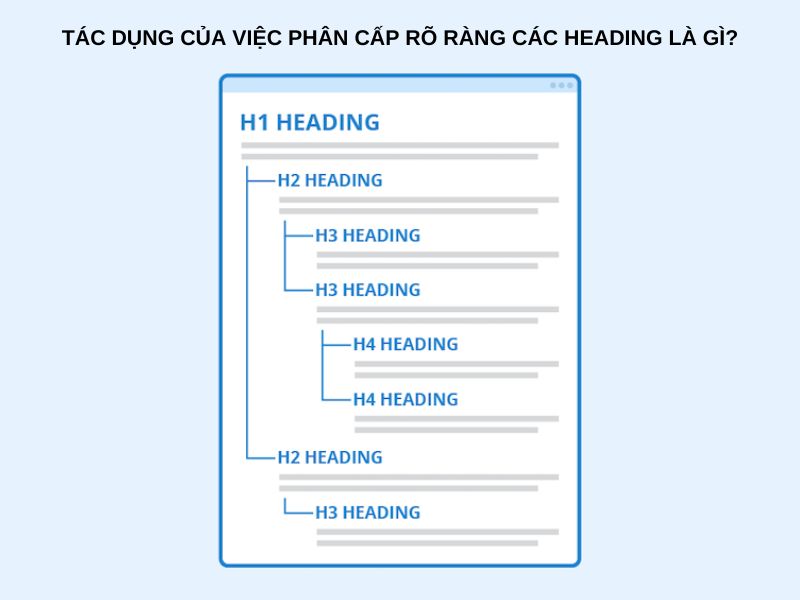
Xây dựng cấu trúc Header Tag phù hợp
Các thẻ Heading cần được bố trí hợp lý từ H1 đến H6. Thẻ H1 đại diện cho tiêu đề chính và chỉ được sử dụng một lần trong mỗi trang. Các thẻ H2, H3, H4… phải được sắp xếp theo một cấu trúc hợp lý và hợp với nội dung bài viết.

Bảo đảm tính kết nối và sự nhất quán
Để nâng cao tính mạch lạc của bài viết, hãy đảm bảo rằng các thẻ này được sắp xếp theo một cấu trúc hợp lý và có sự liên kết với nhau. Điều này giúp người đọc dễ dàng nhận diện mối quan hệ giữa các phần trong bài.
Kiểm tra tính tương thích và tối ưu hóa hiệu suất
Việc đảm bảo các Heading của bạn tương thích với công cụ tìm kiếm là rất quan trọng. Hãy kiểm tra xem các thẻ này có được hiển thị đúng trên mọi trình duyệt và thiết bị không, đặc biệt là trên các thiết bị di động, để chúng dễ đọc và rõ ràng.
Tạo tiêu đề với các cụm từ gây chú ý
Sử dụng cách này sẽ không chỉ giúp tối ưu SEO mà còn thu hút sự quan tâm mạnh mẽ từ phía người đọc.
Dùng các đặc tính định dạng
Để các thẻ Heading dễ đọc và hấp dẫn hơn, bạn có thể áp dụng các định dạng như đậm, phóng to cỡ chữ hoặc sử dụng màu sắc khác biệt. Tuy nhiên, việc sử dụng các yếu tố này cần phải có sự cân nhắc để chỉ nhấn mạnh những phần cần thiết.
Các yếu tố cần lưu ý khi xây dựng thẻ Heading
Các lưu ý cụ thể gồm:

Logic và liên kết
Hãy đảm bảo rằng tiêu đề phản ánh đúng cấu trúc nội dung bài viết và có sự liên kết chặt chẽ với các phần dưới. Điều này sẽ giúp người đọc dễ dàng theo dõi và nắm bắt thông tin bài viết một cách rõ ràng.
Sử dụng theo trình tự
Cần sử dụng các thẻ Heading theo thứ tự hợp lý, bắt đầu từ H1, sau đó đến H2, H3 và các thẻ cấp dưới. Đảm bảo không bỏ qua bất kỳ thẻ nào để giữ cho cấu trúc bài viết rõ ràng và hợp lý.
Tối ưu từ khóa
Sử dụng từ khóa liên quan đến chủ đề và nội dung của bài viết trong các tiêu đề để cải thiện thứ hạng tìm kiếm và giúp bài viết dễ dàng xuất hiện trên các công cụ tìm kiếm.
Ngắn gọn và hấp dẫn
Để tiêu đề các Header Tags hiệu quả, cần tạo chúng ngắn gọn và dễ hiểu, đồng thời hấp dẫn để thu hút người đọc, hạn chế việc kéo dài tiêu đề mà không mang lại giá trị.

Tránh việc phân bổ quá nhiều Heading trong nội dung
Không nên dùng quá nhiều thẻ trong một bài viết, vì điều này có thể làm mất đi sự mạch lạc và gây khó khăn cho người đọc trong việc theo dõi nội dung.
Để ý đến mức độ ưu tiên
Hãy áp dụng các thẻ Heading theo thứ tự từ H2 cho các tiêu đề phụ và H3 cho các tiêu đề cấp thấp hơn để tạo ra một cấu trúc bài viết rõ ràng và dễ theo dõi cho cả người đọc và công cụ tìm kiếm.
Đọc lại và chỉnh sửa
Trước khi kết thúc việc viết bài, hãy kiểm tra lại các tiêu đề để chắc chắn rằng chúng thể hiện đúng ý nghĩa và liên quan trực tiếp đến nội dung của phần đó.
Kết luận
Hiểu rõ về khái niệm “Heading là gì” và tầm quan trọng của nó trong SEO sẽ giúp bạn tối ưu hóa nội dung một cách hiệu quả, tăng khả năng xếp hạng cao trên các công cụ tìm kiếm.
Nếu bạn cần biết thêm thông tin khác ngoài Heading hoặc có nhu cầu về thiết web, hãy liên hệ với 1web.com.vn ngay nhé! Chúng tôi tự tin là đối tác hỗ trợ tốt nhất trong việc thiết kế và tối ưu hóa website cho bạn.

Trần Thạch An, CEO của 1web.com.vn, là một trong những nhân vật hàng đầu trong lĩnh vực thiết kế website tại Việt Nam. Với hơn 10 năm kinh nghiệm trong ngành công nghệ thông tin, ông đã xây dựng 1web.com.vn trở thành một nền tảng đáng tin cậy cho doanh nghiệp muốn khẳng định sự hiện diện trực tuyến. Dưới sự lãnh đạo của ông, 1web.com.vn không chỉ cung cấp dịch vụ thiết kế website chuyên nghiệp mà còn chú trọng vào việc tối ưu hóa trải nghiệm người dùng và phát triển thương hiệu cho khách hàng.
#ceo1webcomvn #admin1webcomvn #ceotranthachan #author1webcomvn
Thông tin liên hệ:
- Website: https://1web.com.vn/
- Email: ceotranthachan@gmail.com
- Địa chỉ: 465 Hoà Hảo, Phường 5, Quận 10, Hồ Chí Minh, Việt Nam
