Tin tức
User Flow Là Gì? Yếu Tố Cấu Thành, Quy Trình Tạo User Flow
User Flow là gì là câu hỏi phổ biến đối với những ai làm việc trong lĩnh vực thiết kế website và marketing khi muốn tối ưu hóa trải nghiệm người dùng. Tại bài viết này, 1web.com.vn sẽ hướng dẫn bạn từ bước đầu cho đến khi hoàn thiện một User Flow hiệu quả cho trang web của bạn. Cùng xem thông tin chi tiết ngay phía dưới!
User Flow là gì?
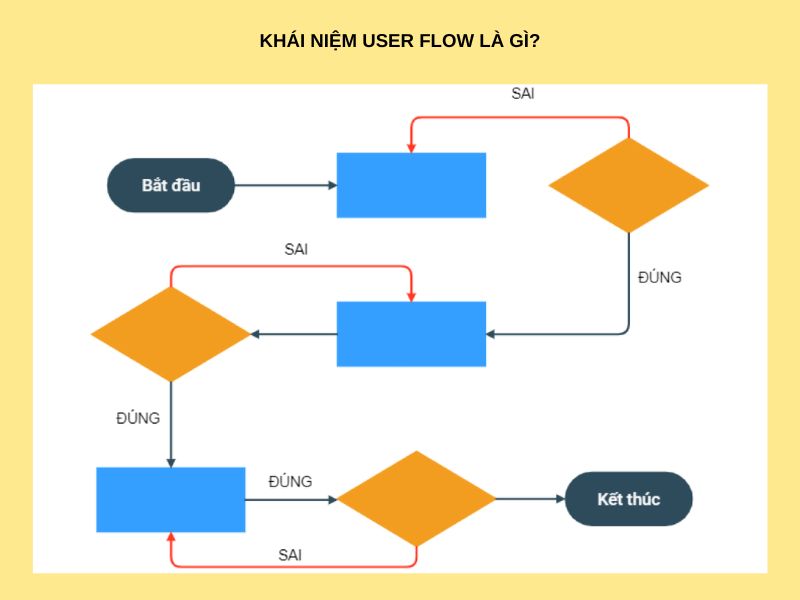
User Flow (luồng người dùng) là khái niệm quan trọng trong thiết kế trải nghiệm người dùng (UX), phản ánh quá trình người dùng đi qua khi tương tác với website/ứng dụng để hoàn thành mục tiêu.
User Flow không chỉ là một chuỗi các bước hành động, mà còn là sự thể hiện sự liên kết hợp lý giữa các quyết định và hành động của người dùng trong suốt hành trình sử dụng.

Để hiểu User Flow là gì một cách rõ ràng hơn, chúng ta cần phân biệt nó với những khái niệm tương tự như User Journey và Wireframe:
- User Flow chủ yếu liên quan đến quá trình người dùng tương tác với website hoặc ứng dụng để hoàn thành một công việc cụ thể.
- User Journey đề cập đến tất cả các tương tác của người dùng trong suốt hành trình, từ online đến offline, trực tiếp và gián tiếp.
- Wireframe là bản phác thảo cơ bản của website hoặc ứng dụng, nhấn mạnh vào cấu trúc và sắp xếp nội dung mà không đề cập sâu đến trải nghiệm người dùng.
Các yếu tố cấu thành một User Flow là gì?
Một luồng người dùng đầy đủ thường có bốn yếu tố chính sau:

- Điểm vào (Entry Points): Là nơi mà người dùng bắt đầu hành trình trên website hoặc ứng dụng, như trang chủ hoặc trang đích từ một chiến dịch quảng cáo.
- Các bước/giai đoạn (Steps/Stages): Các bước là những hành động liên tiếp mà người dùng thực hiện để tiến tới mục tiêu của họ, chẳng hạn như xem thông tin sản phẩm, cho vào giỏ hàng, hoặc thanh toán.
- Điểm chuyển đổi (Conversion Points): Là nơi người dùng thực hiện các hành động mang lại giá trị, ví dụ như thanh toán hoặc điền form đăng ký.
- Điểm thoát (Exit Points): Đây là các điểm mà người dùng kết thúc hành trình của họ, có thể là do hoàn thành mục tiêu hoặc bỏ cuộc vì gặp trở ngại.
Vai trò của User Flow là gì?
Vai trò của User Flow cụ thể như sau:
Dễ dàng chia sẻ mục tiêu và kế hoạch với các bên liên quan
User Flow giúp mô phỏng hành trình của người dùng trên một nền tảng số, hiển thị các bước cần thiết để đạt được mục tiêu. Điều này giúp các bên liên quan nắm bắt rõ ràng cách người dùng sẽ tương tác với các sản phẩm, thông tin và các yếu tố giao diện của website hay ứng dụng.

Đặt người dùng ở trung tâm
User Flow giúp doanh nghiệp xác định được cách mà người dùng sẽ tiếp cận website và hoàn thành mục tiêu của mình. Khi thiết kế nó, chúng ta sẽ đặt người dùng vào trọng tâm, thấu hiểu các vấn đề và khó khăn mà họ gặp phải khi duyệt web, từ đó có thể điều chỉnh các yếu tố để cải thiện trải nghiệm.
Hạn chế sai lầm cho dự án
Trong quá trình vận hành website, thay đổi dù nhỏ cũng tốn nhiều thời gian điều chỉnh. Một User Flow chuẩn ngay từ đầu giúp doanh nghiệp tiết kiệm thời gian sửa chữa sau này. Khi thiết kế luồng người dùng, chỉ cần vài phút để chỉnh sửa, nhưng khi lập trình, mỗi thay đổi có thể mất hàng giờ hoặc nhiều ngày.

Tìm ra những điểm tối ưu
Phản hồi từ khách hàng giúp doanh nghiệp tối ưu hóa sản phẩm, dịch vụ và website một cách hiệu quả. Tuy nhiên, khi thương hiệu chưa nổi bật, việc nhận được những phản hồi là một thách thức. Do đó, doanh nghiệp có thể áp dụng luồng người dùng để nhận diện các sai sót và những điểm có thể cải thiện, từ đó nâng cao hiệu quả của website.
Tối ưu hóa doanh thu bán hàng cho công ty
Mục tiêu cuối cùng của việc thiết kế UX cho website là nâng cao tỷ lệ đơn hàng thành công. Ứng dụng User Flow, doanh nghiệp có thể hiểu rõ các nhu cầu và hành vi của người dùng tại mỗi giai đoạn trong quá trình mua sắm, giúp cải thiện trải nghiệm và thúc đẩy tỷ lệ khách hàng hoàn tất giao dịch.
Các bước để tạo ra một User Flow là gì?
Các bước xây dựng User Flow gồm:

Bước 1: Xác định mục tiêu
Mục tiêu này có thể bao gồm việc tăng trưởng doanh thu, thu hút khách hàng tiềm năng, hoặc nâng cao mức độ tương tác của người dùng với website. Vậy các việc cụ thể để xác định mục tiêu khi tạo User Flow là gì? Nó là:
- Hiểu rõ mục tiêu: Để xác định mục tiêu chính xác, bạn cần trả lời những câu hỏi như: Website của bạn phục vụ mục tiêu gì? Các hành động cần thiết để người dùng hoàn thành mục tiêu này là gì?
- Liên kết mục tiêu với hành động người dùng: Mỗi bước trong luồng người dùng cần liên kết trực tiếp với mục tiêu kinh doanh, đảm bảo hành động của người dùng giúp đạt mục tiêu, từ khám phá sản phẩm đến hoàn thành giao dịch. Ví dụ, để tăng doanh thu, hành động có thể bao gồm xem sản phẩm, thêm vào giỏ hàng và thanh toán.
- Đặt mục tiêu đo lường được: Để đo lường hiệu quả của luồng người dùng, việc thiết lập các mục tiêu có thể đo lường được là rất cần thiết. Thay vì nói “tăng doanh thu”, bạn có thể cụ thể hóa mục tiêu như “tăng doanh thu lên 20% trong 3 tháng”. Việc này không chỉ giúp bạn giám sát tiến trình mà còn làm cơ sở để điều chỉnh chiến lược nếu cần.
Bước 2: Hiểu rõ chân dung khách hàng
Lợi ích của việc hiểu đúng đối tượng người dùng khi thiết kế User Flow là gì? Nó sẽ giúp:
- Thiết lập Persona người dùng: Persona đại diện cho các phân khúc khách hàng, bao gồm nhân khẩu học, mục tiêu, vấn đề và hành vi trực tuyến. Thiết lập persona chính xác giúp bạn hiểu rõ động cơ, nhu cầu và kỳ vọng của người dùng.
- Tập hợp dữ liệu người dùng: Việc sử dụng các công cụ như khảo sát, phỏng vấn và Google Analytics để phân tích hành vi và nhu cầu của người dùng là rất quan trọng. Những thông tin này giúp bạn hiểu rõ hơn về hành trình của người dùng và điều chỉnh các bước trong luồng người dùng sao cho hợp lý hơn.
- Phân loại người dùng: Mỗi người dùng có hành trình riêng biệt khi sử dụng website. Khách hàng mới có thể yêu cầu nhiều chi tiết hơn để đưa ra quyết định, trong khi khách hàng quen thuộc có thể tìm kiếm thông tin nhanh chóng. Việc nhận ra sự khác biệt này giúp bạn thiết kế User Flow tối ưu cho từng nhóm đối tượng.
Bước 3: Tạo dựng bản đồ hành trình người dùng
Quá trình sau giúp trực quan hóa từng bước mà người dùng trải qua khi tương tác với website của bạn:

- Phân tích các điểm vào chính: Điểm vào là nơi mà người dùng bắt đầu tiếp cận với website của bạn, chẳng hạn như từ trang đích, trang chủ hoặc một bài viết blog. Biết rõ nó sẽ giúp bạn thiết kế hành trình người dùng tối ưu cho từng nguồn truy cập.
- Vạch ra các bước chính: Xác định các hành động người dùng thực hiện từ khi bắt đầu cho đến khi đạt được mục tiêu, như duyệt sản phẩm, thêm vào giỏ hàng, hoặc điền vào form đăng ký. Việc này đòi hỏi phải xem xét tất cả các kịch bản và tình huống mà người dùng có thể gặp phải.
- Sử dụng công cụ thiết kế: Dùng những phần mềm như Figma, Lucidchart và Adobe XD cho phép bạn trực quan hóa hành trình người dùng, giúp phát hiện các khu vực cần cải thiện trong quy trình.
- Đánh giá các mục đích sử dụng khác nhau của người dùng: Mỗi người dùng có thể đến website với những mục đích khác nhau, chẳng hạn như tìm kiếm thông tin hoặc thực hiện giao dịch. Bạn cần tạo ra các luồng trải nghiệm thích hợp cho từng mục đích, giúp người dùng có một hành trình thuận lợi và hiệu quả. Ví dụ, với người tìm kiếm thông tin, hướng họ tới trang sản phẩm và blog trước khi đến trang thanh toán.
Bước 4: Phân tích và tối ưu
Sau khi tạo dựng luồng người dùng, quá trình phân tích và tối ưu hóa thường xuyên là chìa khóa để đảm bảo thành công bền vững.
- Thiết lập các chỉ số KPI cần thiết: Để đánh giá hiệu quả, việc theo dõi các chỉ số như tỷ lệ thoát, tỷ lệ rời trang và tỷ lệ chuyển đổi là rất quan trọng. Các chỉ số này giúp bạn hiểu rõ hơn về hành vi của người dùng và tìm ra những điểm cần điều chỉnh lại.
- Nhận diện các điểm nghẽn: Sử dụng công cụ phân tích để xác định các nơi người dùng có xu hướng bỏ qua hoặc gặp phải khó khăn. Nó có thể là các trang có tỷ lệ thoát cao hoặc các bước mà người dùng dừng lại quá lâu mà không có hành động tiếp theo.
- Cải tiến dựa trên phân tích dữ liệu: Dựa trên dữ liệu đã thu thập, bạn có thể thực hiện các thay đổi để tối ưu hóa User Flow. Một số cách tối ưu là:
- Đơn giản hóa các bước để người dùng dễ dàng thực hiện hơn.
- Tinh chỉnh nội dung và thiết kế các nút CTA để tăng khả năng tương tác.
- Đơn giản hóa điều hướng.
- Cung cấp thông tin bổ sung hoặc sự trợ giúp khi người dùng gặp khó khăn.
Bước 5: Đánh giá và liên tục cải thiện
Đây là giai đoạn cuối cùng nhưng lại rất quan trọng:
- Kiểm tra lại với người dùng thực: Dù phân tích dữ liệu có thể chỉ ra nhiều thông tin, nhưng kiểm thử trực tiếp với người dùng lại giúp bạn nhận diện những vấn đề mà số liệu không thể giải thích. Các bước kiểm thử hiệu quả có thể bao gồm:
- Đặt ra các tình huống kiểm thử rõ ràng, chẳng hạn như tìm kiếm và đặt mua sản phẩm.
- Chọn những người tham gia có sự đa dạng về độ tuổi, nghề nghiệp và nhu cầu sử dụng.
- Theo dõi và ghi lại cách người dùng sử dụng và tương tác với website.
- Thu thập các phản hồi của người dùng về cách họ trải nghiệm website.
- Đánh giá kết quả kiểm thử và chỉ ra những điểm cần được cải thiện.
- Đồng bộ hóa trải nghiệm trên các loại thiết bị khác nhau: Thực hiện kiểm tra trên cả desktop, tablet và smartphone để hạn chế điểm lỗi.
- Điều chỉnh và hoàn thiện liên tục: Phân tích phản hồi từ người dùng và dữ liệu thử nghiệm để đưa ra các thay đổi phù hợp. Từng thay đổi nhỏ, nếu được kiểm tra tác động, sẽ giúp nâng cao chất lượng User Flow theo thời gian.
Các công cụ phổ biến giúp tạo dựng User Flow là gì?
Trong quá trình tạo luồng người dùng, việc lựa chọn các công cụ hỗ trợ có thể giúp bạn tiết kiệm thời gian và tạo nên các sơ đồ dễ hiểu, đạt tính chuyên nghiệp cao. Các công cụ bạn có thể dùng là:

- Figma: Là một công cụ thiết kế dựa trên web, Figma nổi bật với tính năng cộng tác thời gian thực, rất phù hợp cho các nhóm thiết kế từ xa hoặc cần chia sẻ dự án với các bên liên quan. Với Figma, bạn có thể dễ dàng tạo luồng người dùng nhờ các công cụ vẽ hình khối, thêm mũi tên liên kết và ghi chú trực tiếp.
- Lucidchart: Là một nền tảng vẽ sơ đồ trực tuyến, đặc biệt hữu ích trong việc thiết kế lưu đồ và User Flow. Công cụ này cung cấp sẵn nhiều mẫu và hình khối, giúp bạn dễ dàng xây dựng các sơ đồ phức tạp. Ngoài ra, Lucidchart hỗ trợ tích hợp với Google Drive, Microsoft Office và Slack, mang lại sự tiện lợi khi làm việc và chia sẻ trong các hệ sinh thái quen thuộc.
- Adobe XD: Là công cụ thiết kế nằm trong hệ sinh thái Adobe Creative Suite, chuyên dùng để tạo prototypes và luồng người dùng. Với khả năng tích hợp mượt mà với các phần mềm Adobe khác và các tính năng mạnh mẽ, đây là giải pháp lý tưởng cho các nhà thiết kế UX/UI chuyên nghiệp.
Các sai sót phổ biến khi xây dựng User Flow là gì?
Trong việc thiết kế User Flow, có những sai lầm phổ biến mà nhiều người không để ý. Cụ thể:

Tạo ra những bước đi thừa trong luồng di chuyển
Thiết kế User Flow quá phức tạp, bao gồm nhiều bước hoặc tùy chọn thừa, là một sai lầm phổ biến. Khi người dùng gặp quá nhiều quyết định, họ có thể cảm thấy áp lực và từ bỏ hành trình trải nghiệm.
Để tránh điều này:
- Tập trung vào mục đích chính và loại trừ các bước không mang lại giá trị cho người dùng.
- Đảm bảo thiết kế gọn gàng, tập trung vào hiệu quả thay vì số lượng.
- Liên tục rà soát và tối giản bản thiết kế này để đảm bảo hiệu quả.
Bỏ qua người dùng di động
Với sự phổ biến của việc truy cập web qua thiết bị di động, nhiều nhà thiết kế vẫn mắc lỗi khi chỉ thiết kế cho phiên bản máy tính, dẫn đến trải nghiệm người dùng không tối ưu trên điện thoại.

Để tránh điều này:
- Hãy bắt đầu thiết kế với phiên bản di động, sau đó mở rộng cho các thiết bị khác.
- Thực hiện kiểm tra trên nhiều loại thiết bị để đảm bảo sự tương thích.
- Các nút CTA và liên kết cần được tối ưu hóa để dễ sử dụng trên màn hình nhỏ.
Bỏ qua phản hồi của người dùng
Nếu chỉ thiết kế mà không lắng nghe phản hồi của người dùng và không thực hiện những thay đổi cần thiết, nó có thể trở nên thiếu hiệu quả trong thực tế.
Để tránh điều này:
- Cung cấp các kênh thu thập phản hồi như khảo sát, phỏng vấn trực tiếp hoặc theo dõi hành vi người dùng.
- Ứng dụng các công cụ phân tích như Google Analytics, heatmaps và công cụ ghi lại phiên để nghiên cứu cách người dùng sử dụng.
- Đảm bảo luôn sẵn sàng cập nhật dựa trên phản hồi thực tế của người dùng.
1web.com.vn – Đơn vị hỗ trợ xây dựng User Flow hoàn hảo
Tại 1web.com.vn, chúng tôi tự tin cung cấp cho bạn giải pháp thiết kế User Flow được tối ưu hóa từ giao diện đến trải nghiệm. Bởi chúng tôi sở hữu:

Đội ngũ giàu kinh nghiệm
Với nhiều năm kinh nghiệm trong ngành, 1web.com.vn đã giúp hàng trăm doanh nghiệp xây dựng User Flow hiệu quả, giúp người dùng dễ dàng điều hướng, góp phần nâng cao tỷ lệ chuyển đổi và trải nghiệm người dùng.
Dịch vụ trọn gói gồm cả việc thiết kế lẫn bảo trì
Chúng tôi cung cấp dịch vụ trọn gói, bao gồm thiết kế User Flow, phát triển website và điều chỉnh, tối ưu hóa sau khi website được triển khai và đi vào hoạt động. Điều này đảm bảo bản luồng người dùng cũng như website của bạn được cải tiến thường xuyên và đáp ứng yêu cầu ngày càng cao của người dùng.
Hỗ trợ khách hàng 24/7
1web.com.vn cam kết luôn đồng hành và hỗ trợ cho khách hàng 24/7. Dù là vấn đề nhỏ hay yêu cầu cấp bách, đội ngũ hỗ trợ của chúng tôi luôn sẵn sàng tiếp nhận và giải quyết mọi vấn đề mà bạn gặp phải.
Kết luận
Sau khi hiểu được User Flow là gì, các bước thực hiện và những lỗi cần tránh, bạn sẽ có thể thực hiện việc xây dựng riêng cho doanh nghiệp mình một bản luồng người dùng hoàn chỉnh. Song, nếu bạn còn thắc mắc hoặc muốn có một bản User Flow chuyên nghiệp và ứng dụng hiệu quả vào thực tế, hãy liên hệ đến 1web.com.vn để chúng tôi hỗ trợ ngay nhé!

Trần Thạch An, CEO của 1web.com.vn, là một trong những nhân vật hàng đầu trong lĩnh vực thiết kế website tại Việt Nam. Với hơn 10 năm kinh nghiệm trong ngành công nghệ thông tin, ông đã xây dựng 1web.com.vn trở thành một nền tảng đáng tin cậy cho doanh nghiệp muốn khẳng định sự hiện diện trực tuyến. Dưới sự lãnh đạo của ông, 1web.com.vn không chỉ cung cấp dịch vụ thiết kế website chuyên nghiệp mà còn chú trọng vào việc tối ưu hóa trải nghiệm người dùng và phát triển thương hiệu cho khách hàng.
#ceo1webcomvn #admin1webcomvn #ceotranthachan #author1webcomvn
Thông tin liên hệ:
- Website: https://1web.com.vn/
- Email: ceotranthachan@gmail.com
- Địa chỉ: 465 Hoà Hảo, Phường 5, Quận 10, Hồ Chí Minh, Việt Nam
