Tin tức
Wireframe là gì? Tại sao nên dùng wireframe khi thiết kế
Wireframe là một bước quan trọng trong quy trình thiết kế website hoặc ứng dụng. Đây là bản phác thảo sơ bộ của giao diện, giúp các nhà thiết kế và lập trình viên hình dung rõ ràng về cấu trúc và chức năng của sản phẩm trước khi phát triển chi tiết. Trong bài viết này, chúng ta sẽ tìm hiểu về wireframe, cách sử dụng nó hiệu quả và lý do tại sao nó cần thiết trong quá trình thiết kế.
Wireframe là gì?
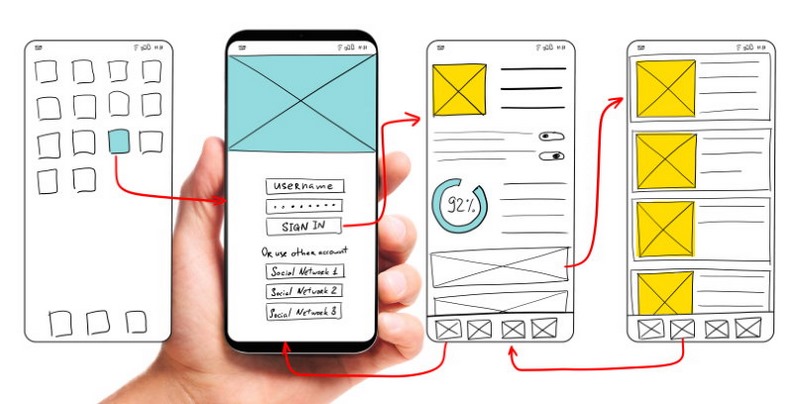
Wireframe là một bản vẽ hoặc phác thảo mô phỏng bố cục và chức năng của một trang web hoặc ứng dụng. Nó tập trung vào việc xác định cấu trúc cơ bản, các thành phần như tiêu đề, thanh điều hướng, nội dung chính và các yếu tố tương tác như nút bấm, form nhập liệu.
Wireframe không cần thể hiện màu sắc, hình ảnh hay phông chữ cụ thể mà tập trung vào việc làm rõ các yếu tố cơ bản của giao diện và cách chúng hoạt động cùng nhau. Từ đó, các nhà thiết kế và lập trình viên có thể hình dung được sản phẩm cuối cùng sẽ trông như thế nào và bắt đầu xây dựng các chi tiết cụ thể hơn.

Các thành phần chính của wireframe
Wireframe thường bao gồm các yếu tố cơ bản sau:
- Tiêu đề: Vị trí và kích thước của phần tiêu đề, logo, và menu điều hướng chính.
- Nội dung chính: Các khối nội dung chính như văn bản, hình ảnh, video, biểu đồ…
- Thanh điều hướng: Phác thảo các liên kết chính và cấu trúc điều hướng của trang.
- Nút kêu gọi hành động (CTA): Vị trí và kích thước của các nút như “Đăng ký”, “Liên hệ” hoặc “Mua ngay”.
- Chân trang: Các thành phần như liên kết tới chính sách bảo mật, thông tin công ty, hoặc các liên kết phụ trợ khác.
Tại sao wireframe quan trọng trong thiết kế?
Wireframe đóng vai trò rất quan trọng trong quá trình thiết kế bởi nó giúp xác định rõ ràng cấu trúc và logic của sản phẩm trước khi bắt tay vào phát triển. Dưới đây là những lý do quan trọng khiến wireframe trở thành một phần không thể thiếu trong quy trình thiết kế.
1. Tiết kiệm thời gian và chi phí
Wireframe giúp bạn và đội ngũ phát triển hình dung rõ ràng về bố cục và cấu trúc trang web hay ứng dụng ngay từ đầu, tránh việc thay đổi phức tạp sau này. Bằng cách phát hiện sớm các vấn đề liên quan đến UX (trải nghiệm người dùng) và chức năng, bạn có thể điều chỉnh ngay trong giai đoạn phác thảo mà không mất quá nhiều thời gian và công sức.
2. Giúp làm rõ ý tưởng
Khi thiết kế một sản phẩm mới, đôi khi việc truyền đạt ý tưởng bằng lời nói hoặc hình ảnh mô phỏng không đủ để mọi người hiểu rõ. Wireframe giúp tạo ra một cái nhìn tổng quan, cụ thể về cách các yếu tố khác nhau sẽ được sắp xếp và hoạt động trên trang. Điều này giúp đảm bảo rằng tất cả các thành viên trong nhóm thiết kế và phát triển đều cùng hiểu rõ về hướng phát triển của dự án.
3. Cải thiện trải nghiệm người dùng (UX)
Wireframe giúp bạn tập trung vào việc xây dựng trải nghiệm người dùng tốt hơn. Bằng cách mô phỏng giao diện trước khi hoàn thành, bạn có thể kiểm tra cách người dùng tương tác với các yếu tố trên trang, từ đó điều chỉnh sao cho hợp lý. Wireframe cũng giúp đảm bảo rằng các yếu tố quan trọng như CTA, form nhập liệu và thanh điều hướng được đặt ở những vị trí tối ưu nhất.

4. Dễ dàng thử nghiệm và tinh chỉnh
Wireframe là công cụ lý tưởng để thử nghiệm các ý tưởng khác nhau trước khi chính thức phát triển. Bạn có thể tạo nhiều phiên bản wireframe khác nhau để kiểm tra hiệu quả và khả năng tương tác của từng phiên bản. Từ đó, đội ngũ thiết kế có thể chọn ra phương án tốt nhất và tiếp tục phát triển nó.
5. Cải thiện giao tiếp giữa các bên liên quan
Trong quá trình phát triển một sản phẩm, có rất nhiều bên liên quan từ các nhà thiết kế, lập trình viên, cho đến khách hàng và quản lý dự án. Wireframe giúp tạo ra một tài liệu hình ảnh rõ ràng, giúp tất cả các bên cùng theo dõi và đánh giá dự án. Điều này giúp tránh được sự hiểu lầm và mâu thuẫn trong quá trình làm việc, đảm bảo dự án tiến hành theo đúng hướng.
Các loại wireframe phổ biến
Wireframe có thể được chia thành ba loại dựa trên mức độ chi tiết: low-fidelity, mid-fidelity và high-fidelity.
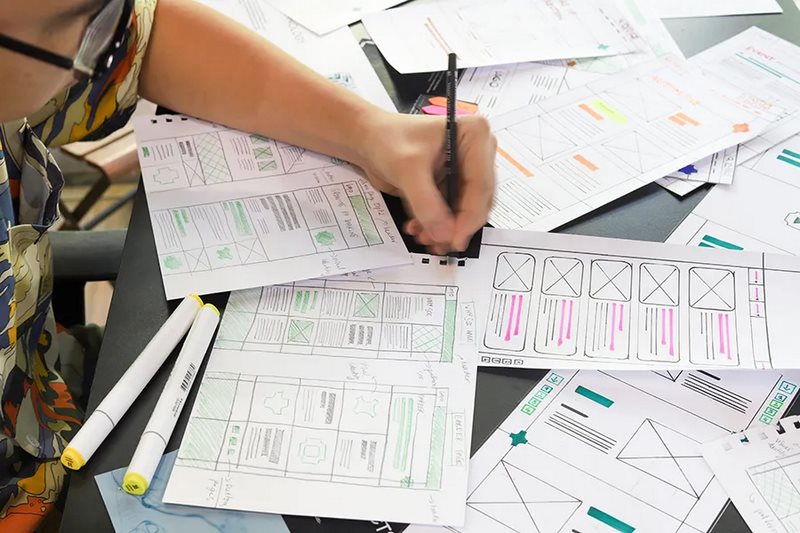
1. Low-fidelity wireframe
Low-fidelity wireframe là bản phác thảo thô sơ nhất, thường được vẽ bằng tay hoặc sử dụng các công cụ đơn giản. Nó chỉ tập trung vào việc bố trí các yếu tố cơ bản như tiêu đề, nội dung, và các nút bấm mà không chú trọng đến chi tiết hoặc tính tương tác.
- Ưu điểm: Nhanh chóng và dễ dàng thực hiện, thích hợp cho giai đoạn ý tưởng ban đầu.
- Nhược điểm: Không thể hiện rõ chi tiết, khó sử dụng để giao tiếp với khách hàng hoặc các bên liên quan.
2. Mid-fidelity wireframe
Mid-fidelity wireframe chi tiết hơn, thường được tạo ra bằng các công cụ thiết kế chuyên nghiệp như Figma, Adobe XD hoặc Sketch. Nó thể hiện được các thành phần chính, cấu trúc nội dung và tương tác cơ bản, nhưng vẫn chưa bao gồm màu sắc hoặc hình ảnh cuối cùng.
- Ưu điểm: Cân bằng giữa sự chi tiết và tính linh hoạt, phù hợp cho giai đoạn thử nghiệm ý tưởng.
- Nhược điểm: Cần nhiều thời gian hơn để tạo so với low-fidelity wireframe.
3. High-fidelity wireframe
High-fidelity wireframe là phiên bản chi tiết và hoàn chỉnh nhất, thường gần giống với sản phẩm cuối cùng. Nó bao gồm màu sắc, phông chữ, hình ảnh và tất cả các tương tác, giúp mô phỏng rõ ràng trải nghiệm thực tế của người dùng.
- Ưu điểm: Thể hiện chính xác sản phẩm cuối cùng, dễ dàng giao tiếp và thảo luận với khách hàng.
- Nhược điểm: Tốn nhiều thời gian và công sức để tạo, đòi hỏi kỹ năng thiết kế cao.

Cách tạo wireframe hiệu quả
1. Sử dụng công cụ phù hợp
Hiện nay có rất nhiều công cụ hỗ trợ việc tạo wireframe từ cơ bản đến phức tạp như:
- Figma: Một công cụ thiết kế trực tuyến mạnh mẽ, cho phép cộng tác thời gian thực.
- Sketch: Một phần mềm thiết kế giao diện người dùng chuyên nghiệp cho Mac.
- Adobe XD: Phần mềm thiết kế UI/UX nổi tiếng với tính năng tương tác và nguyên mẫu.
- Balsamiq: Phù hợp cho việc tạo low-fidelity wireframe với giao diện đơn giản và dễ dùng.
2. Tập trung vào chức năng trước khi chi tiết hóa
Khi tạo wireframe, bạn nên tập trung vào chức năng và bố cục trước khi thêm vào các chi tiết về màu sắc hoặc hình ảnh. Điều này giúp bạn kiểm tra hiệu quả của cấu trúc trước khi tiến tới giai đoạn hoàn thiện.
3. Đánh giá và thử nghiệm
Sau khi hoàn thành wireframe, hãy chia sẻ với các thành viên trong nhóm và thử nghiệm với người dùng. Hãy ghi nhận phản hồi và điều chỉnh wireframe để đảm bảo rằng nó đáp ứng đúng nhu cầu của người dùng.
Kết luận
Wireframe là bước quan trọng trong quá trình thiết kế sản phẩm kỹ thuật số, giúp đảm bảo rằng bạn có một bản phác thảo rõ ràng về cấu trúc và chức năng của trang web hoặc ứng dụng trước khi bắt tay vào phát triển chi tiết. Bằng cách sử dụng wireframe, bạn có thể tiết kiệm thời gian, tối ưu hóa trải nghiệm người dùng và đảm bảo rằng sản phẩm cuối cùng đáp ứng đúng mong đợi.

Trần Thạch An, CEO của 1web.com.vn, là một trong những nhân vật hàng đầu trong lĩnh vực thiết kế website tại Việt Nam. Với hơn 10 năm kinh nghiệm trong ngành công nghệ thông tin, ông đã xây dựng 1web.com.vn trở thành một nền tảng đáng tin cậy cho doanh nghiệp muốn khẳng định sự hiện diện trực tuyến. Dưới sự lãnh đạo của ông, 1web.com.vn không chỉ cung cấp dịch vụ thiết kế website chuyên nghiệp mà còn chú trọng vào việc tối ưu hóa trải nghiệm người dùng và phát triển thương hiệu cho khách hàng.
#ceo1webcomvn #admin1webcomvn #ceotranthachan #author1webcomvn
Thông tin liên hệ:
- Website: https://1web.com.vn/
- Email: ceotranthachan@gmail.com
- Địa chỉ: 465 Hoà Hảo, Phường 5, Quận 10, Hồ Chí Minh, Việt Nam
