Tin tức
502 Là Gì? Hướng Dẫn Cách Khắc Phục Lỗi 502 Bad Gateway
Lỗi 502 Bad Gateway là một trong những lỗi phổ biến mà người dùng có thể gặp phải khi truy cập các trang web. Đối với các nhà quản trị hệ thống hoặc người sở hữu trang web, việc khắc phục lỗi này là một nhiệm vụ quan trọng để đảm bảo trải nghiệm người dùng không bị gián đoạn. Trong bài viết này, chúng ta sẽ tìm hiểu rõ hơn về lỗi 502 là gì, nguyên nhân gây ra và cách khắc phục, cùng các phương pháp phòng ngừa để đảm bảo hệ thống hoạt động ổn định hơn.
Lỗi 502 là gì?
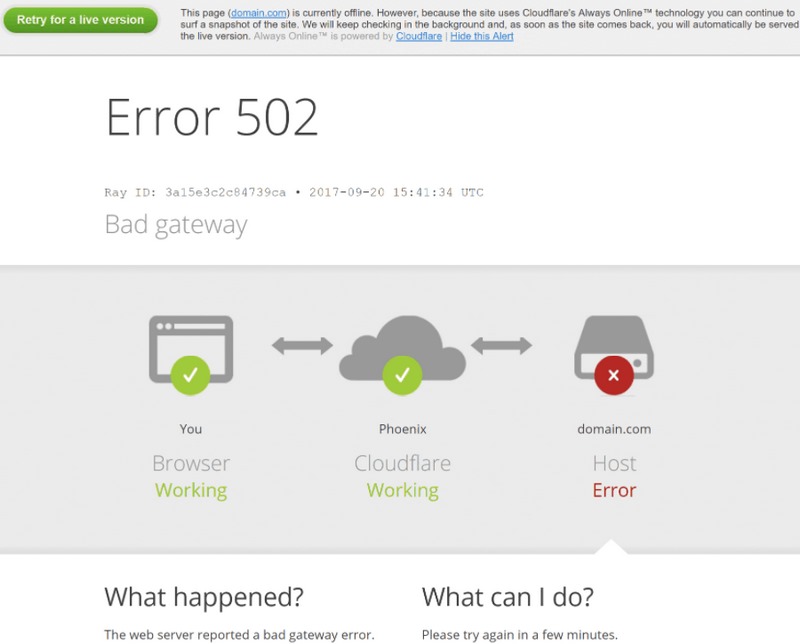
Lỗi 502 Bad Gateway là một mã trạng thái HTTP báo hiệu rằng một máy chủ, trong khi đang hoạt động như một gateway hoặc proxy, đã nhận được một phản hồi không hợp lệ từ máy chủ chính mà nó đang cố gắng liên lạc. Điều này có nghĩa là khi một người dùng cố gắng truy cập trang web, yêu cầu của họ được chuyển qua một máy chủ trung gian (gateway/proxy) trước khi đến máy chủ chính. Tuy nhiên, nếu máy chủ trung gian này không thể nhận được phản hồi hợp lệ từ máy chủ chính, lỗi 502 sẽ xuất hiện.
Lỗi này thường hiển thị dưới dạng một trang web với thông báo như:
- “502 Bad Gateway”
- “HTTP Error 502 – Bad Gateway”
- “502 Proxy Error”
- “502 Service Temporarily Overloaded”

Các nguyên nhân phổ biến gây lỗi 502 Bad Gateway
Có nhiều nguyên nhân có thể gây ra lỗi 502, và để khắc phục hiệu quả, việc xác định nguyên nhân chính xác là điều rất quan trọng. Dưới đây là một số nguyên nhân phổ biến:
1. Máy chủ chính gặp sự cố
Một trong những nguyên nhân phổ biến nhất gây ra lỗi 502 là khi máy chủ chính (backend server) không phản hồi kịp thời với máy chủ proxy hoặc gateway. Máy chủ chính có thể gặp vấn đề về quá tải, hỏng hóc phần cứng, hoặc lỗi trong mã nguồn của ứng dụng.
2. Máy chủ proxy gặp sự cố
Máy chủ proxy hoặc gateway cũng có thể là nguyên nhân gây ra lỗi này. Nếu máy chủ proxy không thể liên lạc đúng cách với máy chủ chính, hoặc nếu nó gặp sự cố trong quá trình truyền tải dữ liệu, lỗi 502 có thể xảy ra.
3. DNS không chính xác
Lỗi trong hệ thống DNS (Domain Name System) cũng có thể là nguyên nhân khiến người dùng gặp phải lỗi 502. Nếu DNS của máy chủ web không được thiết lập đúng hoặc gặp sự cố, nó có thể dẫn đến việc máy chủ không thể tìm thấy địa chỉ chính xác của máy chủ chính.
4. Mất kết nối internet
Khi kết nối mạng bị gián đoạn, đặc biệt là ở phía máy chủ, có thể gây ra lỗi 502. Mất kết nối này có thể xuất phát từ nhiều nguyên nhân như mất điện, sự cố mạng, hoặc cấu hình sai trong hệ thống mạng của máy chủ.

Hướng dẫn cách khắc phục lỗi 502 Bad Gateway
Để khắc phục lỗi 502 Bad Gateway, bạn cần thử một số phương pháp khác nhau, tùy thuộc vào nguyên nhân gây ra lỗi. Dưới đây là những cách phổ biến nhất để xử lý lỗi này:
1. Tải lại trang
Đôi khi, lỗi 502 chỉ là tạm thời và có thể được khắc phục đơn giản bằng cách tải lại trang web. Điều này có thể giúp nếu sự cố xảy ra do quá tải tạm thời hoặc lỗi từ phía máy chủ mà đã được khắc phục sau một vài phút.
2. Xóa bộ nhớ cache và cookie của trình duyệt
Việc lưu trữ thông tin lỗi trong bộ nhớ cache hoặc cookie của trình duyệt có thể làm cho trình duyệt tiếp tục hiển thị lỗi 502 ngay cả khi sự cố đã được giải quyết. Bạn có thể thử xóa bộ nhớ cache và cookie của trình duyệt và tải lại trang để kiểm tra xem lỗi còn tồn tại hay không.
3. Kiểm tra tình trạng máy chủ
Nếu bạn là quản trị viên hệ thống, việc kiểm tra tình trạng của máy chủ là điều cần thiết. Bạn có thể kiểm tra log của máy chủ để xem liệu máy chủ có gặp sự cố nào không, hoặc có thể khởi động lại máy chủ để khắc phục các vấn đề liên quan đến hiệu suất hoặc quá tải.
4. Kiểm tra cài đặt DNS
Nếu vấn đề liên quan đến DNS, bạn có thể thử kiểm tra và cập nhật cài đặt DNS của máy chủ. Đảm bảo rằng DNS của máy chủ được thiết lập đúng và hoạt động bình thường. Bạn cũng có thể sử dụng các công cụ kiểm tra DNS để xác định xem có bất kỳ lỗi nào liên quan đến DNS không.
5. Kiểm tra cài đặt tường lửa (Firewall)
Tường lửa (firewall) có thể gây ra lỗi 502 nếu nó ngăn chặn lưu lượng truy cập giữa máy chủ proxy và máy chủ chính. Kiểm tra cài đặt firewall của bạn để đảm bảo rằng nó không gây cản trở cho quá trình truyền dữ liệu.
6. Sử dụng dịch vụ CDN (Content Delivery Network)
Nếu bạn sử dụng dịch vụ CDN, vấn đề có thể xuất phát từ sự cố của mạng phân phối nội dung này. Kiểm tra trạng thái hoạt động của CDN và thử tắt CDN tạm thời để xem liệu vấn đề có được khắc phục hay không.

Các phương pháp phòng ngừa lỗi 502 Bad Gateway
Để giảm thiểu nguy cơ gặp phải lỗi 502 Bad Gateway, bạn có thể áp dụng một số biện pháp phòng ngừa sau:
1. Sử dụng hệ thống máy chủ đáng tin cậy
Việc lựa chọn một nhà cung cấp dịch vụ lưu trữ web đáng tin cậy với hệ thống máy chủ mạnh mẽ, ổn định là cách tốt nhất để phòng ngừa lỗi 502. Hãy đảm bảo rằng máy chủ của bạn có đủ tài nguyên để xử lý các yêu cầu từ người dùng mà không gặp quá tải.
2. Kiểm tra và bảo trì định kỳ
Bảo trì định kỳ giúp phát hiện và khắc phục kịp thời các sự cố tiềm ẩn trên máy chủ hoặc mạng. Kiểm tra log của máy chủ, kiểm tra các kết nối mạng và cập nhật phần mềm thường xuyên để đảm bảo hệ thống hoạt động tốt.
3. Tối ưu hóa ứng dụng web
Các ứng dụng web phức tạp, thiếu tối ưu có thể làm tăng tải cho máy chủ và dẫn đến lỗi 502. Việc tối ưu hóa mã nguồn, giảm tải không cần thiết và sử dụng các công cụ tối ưu hóa hiệu suất sẽ giúp cải thiện khả năng chịu tải của máy chủ.
4. Sử dụng dịch vụ giám sát trang web
Việc sử dụng các công cụ giám sát trang web giúp bạn theo dõi hiệu suất của trang và phát hiện sớm các vấn đề tiềm ẩn như lỗi 502. Bạn có thể cài đặt các cảnh báo để nhận thông báo ngay khi trang web gặp sự cố.
Kết luận
Lỗi 502 Bad Gateway là một trong những lỗi phổ biến trên web, nhưng việc khắc phục và phòng ngừa lỗi này không quá phức tạp nếu bạn hiểu rõ nguyên nhân gây ra. Từ việc kiểm tra máy chủ, tối ưu hóa hệ thống đến việc sử dụng các công cụ giám sát, bạn có thể dễ dàng giảm thiểu nguy cơ gặp phải lỗi này. Quan trọng hơn, việc thực hiện các biện pháp phòng ngừa sẽ giúp đảm bảo trang web của bạn hoạt động ổn định, mang lại trải nghiệm tốt nhất cho người dùng.

Trần Thạch An, CEO của 1web.com.vn, là một trong những nhân vật hàng đầu trong lĩnh vực thiết kế website tại Việt Nam. Với hơn 10 năm kinh nghiệm trong ngành công nghệ thông tin, ông đã xây dựng 1web.com.vn trở thành một nền tảng đáng tin cậy cho doanh nghiệp muốn khẳng định sự hiện diện trực tuyến. Dưới sự lãnh đạo của ông, 1web.com.vn không chỉ cung cấp dịch vụ thiết kế website chuyên nghiệp mà còn chú trọng vào việc tối ưu hóa trải nghiệm người dùng và phát triển thương hiệu cho khách hàng.
#ceo1webcomvn #admin1webcomvn #ceotranthachan #author1webcomvn
Thông tin liên hệ:
- Website: https://1web.com.vn/
- Email: ceotranthachan@gmail.com
- Địa chỉ: 465 Hoà Hảo, Phường 5, Quận 10, Hồ Chí Minh, Việt Nam
